Pengertian Unity dalam Desain: Contoh Prinsip Desain Unity

Contoh prinsip desain unity – Unity, atau kesatuan, adalah prinsip desain fundamental yang bertujuan menciptakan harmoni dan koherensi visual dalam sebuah karya. Prinsip ini memastikan semua elemen desain bekerja sama untuk menyampaikan pesan yang jelas dan terpadu, menghindari kesan berantakan atau membingungkan. Keberhasilan sebuah desain, baik itu website, poster, atau logo, sangat bergantung pada seberapa baik prinsip unity diterapkan.
Dalam konteks desain grafis, unity dicapai melalui penggunaan elemen-elemen visual yang saling berkaitan dan mendukung satu sama lain. Ini mencakup penggunaan konsisten warna, tipografi, bentuk, tekstur, dan ruang negatif. Dengan menyatukan elemen-elemen ini, desainer dapat menciptakan rasa keselarasan dan keindahan yang memikat perhatian audiens.
Penerapan Unity pada Berbagai Jenis Desain
Penerapan prinsip unity bergantung pada jenis desain dan tujuannya. Namun, prinsip dasarnya tetap sama: menciptakan hubungan yang kuat antara elemen-elemen visual.
- Desain Web: Unity dalam desain web dicapai melalui penggunaan skema warna yang konsisten, tipografi yang terpadu, dan tata letak yang terorganisir. Contohnya, sebuah website e-commerce mungkin menggunakan warna merek yang sama di seluruh halaman, dengan tipografi yang sama untuk judul dan teks tubuh. Tata letak yang konsisten juga membantu menciptakan rasa kesatuan.
- Desain Poster: Poster yang efektif menggunakan unity untuk menarik perhatian dan menyampaikan pesan dengan jelas. Ini bisa dicapai melalui penggunaan gambar yang kuat, tipografi yang berani, dan skema warna yang kontras namun tetap harmonis. Semua elemen harus bekerja sama untuk menyampaikan pesan utama poster.
- Desain Logo: Logo yang sukses seringkali menggunakan unity dengan cara yang sederhana namun efektif. Mereka biasanya menggunakan satu atau dua warna utama, tipografi yang unik, dan bentuk yang mudah diingat. Kesederhanaan dan konsistensi ini menciptakan logo yang mudah dikenali dan diingat.
Perbandingan Desain dengan dan Tanpa Unity, Contoh prinsip desain unity
| Jenis Desain | Contoh Desain dengan Unity | Contoh Desain Tanpa Unity | Perbedaan yang Terlihat |
|---|---|---|---|
| Logo | Logo Apple dengan bentuk apel yang sederhana dan warna yang konsisten. | Logo yang menggunakan berbagai warna dan font yang tidak selaras, sehingga terlihat berantakan. | Logo Apple terlihat bersih, profesional, dan mudah diingat, sementara logo yang lain terlihat kurang terorganisir dan sulit diingat. |
| Website | Website dengan tata letak yang konsisten, skema warna yang terpadu, dan tipografi yang seragam. | Website dengan tata letak yang acak, penggunaan warna yang berlebihan, dan berbagai jenis font yang berbeda-beda. | Website dengan unity terlihat lebih profesional dan mudah dinavigasi, sementara website yang lain terlihat membingungkan dan tidak menarik. |
| Poster | Poster konser musik dengan gambar artis yang dominan, tipografi yang jelas, dan skema warna yang sesuai dengan tema konser. | Poster dengan berbagai gambar yang tidak relevan, tipografi yang berantakan, dan penggunaan warna yang berlebihan. | Poster dengan unity menyampaikan pesan dengan jelas dan menarik, sementara poster yang lain terlihat kurang terorganisir dan membingungkan. |
Ilustrasi Perbedaan Desain dengan dan Tanpa Unity
Bayangkan dua poster konser musik. Poster pertama menggunakan foto artis yang besar dan dominan di tengah, dengan judul konser yang ditulis dengan tipografi yang bersih dan modern di bawahnya. Warna yang digunakan konsisten dengan warna tema artis, menciptakan kesatuan visual yang kuat. Semua elemen visual terhubung dan saling mendukung, menyampaikan pesan dengan jelas dan estetis.
Poster kedua, sebaliknya, menampilkan berbagai gambar yang tidak berhubungan, judul konser yang ditulis dengan beberapa jenis font yang berbeda ukuran dan gaya, serta berbagai warna yang mencolok dan tidak selaras. Hasilnya adalah poster yang terlihat berantakan, membingungkan, dan tidak menarik. Tidak ada hubungan visual yang jelas antara elemen-elemen, sehingga pesan utama hilang di tengah kekacauan visual.
Contoh Kalimat Deskriptif tentang Unity
“Penggunaan warna biru laut yang konsisten pada website ini, dikombinasikan dengan tipografi yang elegan dan tata letak yang bersih, menciptakan rasa tenang dan profesionalisme yang harmonis.”
Teknik Menerapkan Prinsip Unity

Unity, atau kesatuan, adalah prinsip desain yang krusial untuk menciptakan karya visual yang koheren dan mudah dipahami. Keberhasilan dalam menerapkan unity bergantung pada bagaimana elemen-elemen desain—warna, tipografi, gambar, dan lainnya—bekerja sama untuk membentuk keseluruhan yang harmonis. Tanpa unity, desain akan terasa acak dan membingungkan, gagal menyampaikan pesan yang efektif. Berikut beberapa teknik praktis untuk mencapai unity dalam desain Anda.
Penggunaan Warna, Tipografi, dan Imagery untuk Menciptakan Unity
Warna, tipografi, dan imagery merupakan pilar utama dalam membangun unity. Konsistensi dalam palet warna, misalnya, menciptakan rasa harmoni. Pemilihan warna yang saling melengkapi atau berada dalam satu keluarga warna akan menghasilkan tampilan yang lebih terpadu. Begitu pula dengan tipografi; menggunakan satu atau dua jenis font dengan variasi ukuran dan berat yang terkontrol akan memberikan kesan yang rapi dan terorganisir.
Sementara itu, imagery yang memiliki tema atau gaya visual yang sama akan memperkuat pesan dan meningkatkan daya tarik visual secara keseluruhan. Misalnya, sebuah website tentang fotografi alam akan menggunakan foto-foto dengan kualitas tinggi, warna-warna alami, dan komposisi yang konsisten untuk menciptakan unity.
Penerapan Prinsip Unity Menggunakan Kesamaan Bentuk, Ukuran, dan Tekstur
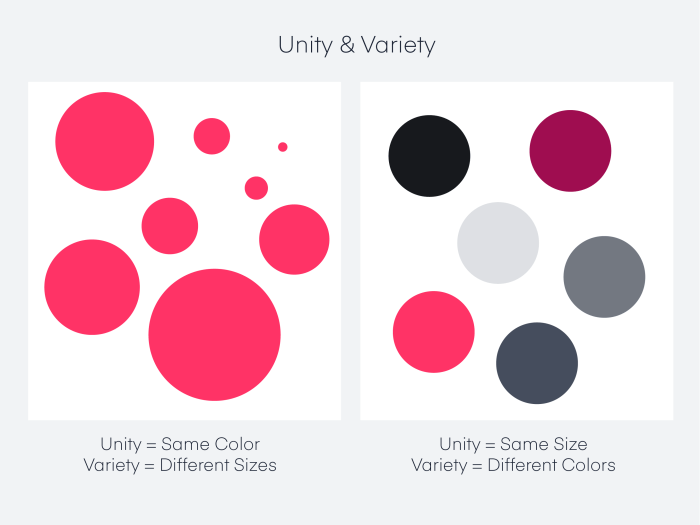
Kesamaan bentuk, ukuran, dan tekstur adalah cara efektif lainnya untuk menciptakan unity. Penggunaan bentuk geometris yang sama, misalnya lingkaran atau persegi, secara berulang dalam desain akan menghasilkan ritme visual dan rasa keteraturan. Ukuran yang konsisten pada elemen-elemen kunci juga akan memperkuat kesatuan. Sementara itu, tekstur yang sama atau serupa, seperti penggunaan kayu atau beton dalam desain, dapat menciptakan nuansa visual yang konsisten dan menyatukan berbagai elemen.
- Contoh: Sebuah poster konser musik dengan bentuk-bentuk geometris yang sama berulang pada elemen-elemen desainnya, seperti bentuk lingkaran untuk logo band dan bentuk persegi untuk informasi konser.
- Contoh: Sebuah website e-commerce yang menggunakan foto produk dengan latar belakang putih yang konsisten untuk memberikan tampilan yang bersih dan terorganisir.
Kontribusi Proximity, Repetition, dan Alignment terhadap Unity
Proximity, repetition, dan alignment merupakan prinsip desain yang saling berkaitan dan sangat efektif dalam menciptakan unity. Proximity (kedekatan) mengacu pada pengelompokan elemen-elemen yang berhubungan untuk menunjukkan hubungan antar mereka. Repetition (pengulangan) melibatkan penggunaan elemen-elemen yang sama atau serupa untuk menciptakan ritme dan konsistensi. Alignment (perataan) memastikan bahwa elemen-elemen desain sejajar, baik secara horizontal maupun vertikal, menciptakan keteraturan dan keseimbangan.
Prinsip kesatuan (unity) dalam desain grafis menekankan pada harmoni elemen visual. Penerapannya bisa dilihat dalam berbagai karya, termasuk yang dilombakan. Ingin melihat bagaimana prinsip ini diimplementasikan secara nyata? Lihat saja berbagai portofolio peserta contoh lomba desain grafis yang kerap menampilkan komposisi visual yang padu dan terintegrasi. Memahami contoh-contoh tersebut akan memperkaya pemahaman Anda tentang bagaimana prinsip unity mewujudkan desain yang efektif dan menarik.
- Proximity: Elemen-elemen yang berkaitan, seperti judul dan paragraf teks, ditempatkan berdekatan untuk menunjukkan hubungan mereka.
- Repetition: Penggunaan warna, font, atau bentuk yang sama secara berulang di seluruh desain untuk menciptakan ritme dan konsistensi.
- Alignment: Elemen-elemen desain, seperti teks dan gambar, disejajarkan dengan rapi untuk menciptakan keteraturan dan keseimbangan.
Panduan Langkah Demi Langkah Menerapkan Prinsip Unity dalam Desain Sederhana
Mari kita terapkan prinsip unity dalam desain sederhana, misalnya sebuah poster acara. Berikut langkah-langkahnya:
- Tentukan Tema dan Palet Warna: Pilih tema yang jelas dan konsisten, serta palet warna yang saling melengkapi atau berada dalam satu keluarga warna.
- Pilih Tipografi: Pilih satu atau dua jenis font yang mudah dibaca dan sesuai dengan tema. Variasikan ukuran dan berat font untuk menciptakan hierarki visual.
- Atur Tata Letak: Gunakan prinsip proximity, repetition, dan alignment untuk mengatur tata letak elemen-elemen desain. Kelompokkan elemen-elemen yang berkaitan dan pertahankan konsistensi dalam perataan.
- Pilih Imagery: Gunakan imagery yang konsisten dengan tema dan palet warna. Perhatikan komposisi dan kualitas gambar.
- Uji dan Revisi: Setelah desain selesai, uji desain Anda untuk memastikan bahwa semua elemen bekerja sama untuk menciptakan kesatuan yang harmonis. Lakukan revisi jika diperlukan.
Hubungan Unity dengan Prinsip Desain Lainnya

Unity, atau kesatuan, dalam desain bukanlah prinsip yang berdiri sendiri. Ia bekerja secara sinergis dengan prinsip-prinsip desain lainnya untuk menciptakan karya visual yang kuat dan efektif. Memahami interaksi unity dengan prinsip seperti balance, emphasis, dan contrast adalah kunci untuk menguasai seni desain visual. Ketiga prinsip ini, jika dipadukan dengan tepat, akan menghasilkan desain yang kohesif, menarik perhatian, dan mudah dipahami.
Dengan memahami bagaimana unity berinteraksi dengan prinsip-prinsip desain lainnya, Anda dapat menciptakan desain yang lebih efektif dan profesional. Integrasi yang tepat akan menghasilkan desain yang tidak hanya estetis, tetapi juga menyampaikan pesan dengan jelas dan mudah diingat oleh audiens.
Interaksi Unity dengan Balance, Emphasis, dan Contrast
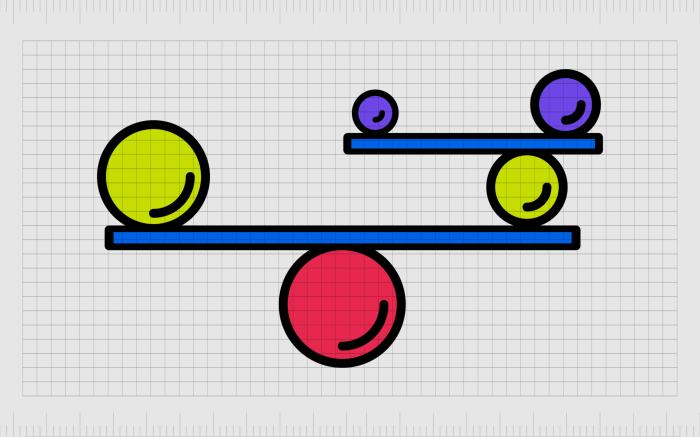
Unity berperan sebagai perekat yang menyatukan elemen-elemen desain yang mungkin tampak berbeda atau bertolak belakang. Balance memastikan distribusi visual yang merata, emphasis menonjolkan poin penting, dan contrast menciptakan perbedaan visual yang menarik perhatian. Unity memastikan bahwa meskipun ada elemen yang kontras atau emphasis yang kuat, keseluruhan desain tetap terasa harmonis dan terintegrasi.
| Prinsip Desain | Definisi Singkat | Contoh Penerapan | Interaksi dengan Unity |
|---|---|---|---|
| Balance | Distribusi visual yang merata, menciptakan rasa keseimbangan dan stabilitas. | Penggunaan elemen simetris atau asimetris yang seimbang dalam sebuah poster. | Unity memastikan semua elemen yang seimbang tersebut terintegrasi dengan baik, menciptakan kesatuan visual meskipun ada perbedaan bentuk dan ukuran. |
| Emphasis | Menonjolkan satu atau beberapa elemen untuk menarik perhatian dan mengarahkan pandangan. | Penggunaan warna yang kontras atau ukuran yang lebih besar untuk menonjolkan judul utama dalam sebuah website. | Unity memastikan elemen emphasis tersebut tetap terintegrasi dengan desain keseluruhan, tidak terisolasi dan tetap harmonis. |
| Contrast | Perbedaan visual yang mencolok antara elemen-elemen desain, seperti warna, ukuran, atau bentuk. | Penggunaan warna terang dan gelap yang kontras dalam sebuah desain grafis untuk menciptakan visual yang dinamis. | Unity memastikan bahwa kontras yang digunakan tidak memecah kesatuan desain, melainkan justru memperkuat visual dan memberikan dampak yang lebih besar. |
Ilustrasi Unity dalam Menyeimbangkan Elemen Kontras
Bayangkan sebuah desain brosur yang menggunakan warna biru tua dan kuning cerah yang kontras. Tanpa unity, desain ini akan terlihat kacau dan tidak terorganisir. Namun, dengan penggunaan elemen visual yang konsisten, seperti tipografi yang sama, jarak antar elemen yang terukur, dan pengulangan motif sederhana, unity dapat menyeimbangkan kontras warna tersebut, menciptakan desain yang dinamis namun tetap harmonis dan mudah dipahami.
Warna-warna yang kontras tersebut akan saling melengkapi, dan kesatuan visual akan tercipta melalui pengulangan elemen-elemen desain lainnya.
Unity dalam Memperkuat Emphasis
Unity dapat memperkuat emphasis dengan memastikan bahwa elemen fokus tetap terintegrasi dengan desain keseluruhan. Misalnya, sebuah website dengan headline utama yang besar dan berwarna cerah akan lebih efektif jika elemen-elemen lainnya, seperti gambar dan tipografi, menggunakan skema warna dan gaya yang konsisten. Kesatuan visual ini akan mengarahkan perhatian audiens langsung ke headline tanpa membuat desain terlihat berantakan atau tidak profesional.
Dengan kata lain, unity membantu emphasis agar terlihat lebih kuat dan efektif, bukannya terisolasi.
FAQ Lengkap
Apa perbedaan antara unity dan keseragaman?
Unity menekankan pada harmoni dan hubungan antara elemen, sementara keseragaman berarti elemen-elemen identik. Unity memungkinkan variasi, asalkan tetap terjalin.
Bisakah unity diterapkan pada desain 3D?
Ya, prinsip unity juga berlaku pada desain 3D. Kesatuan dapat dicapai melalui konsistensi warna, tekstur, bentuk, dan pencahayaan.
Bagaimana unity membantu meningkatkan branding?
Unity dalam desain branding menciptakan identitas visual yang konsisten dan mudah diingat, memperkuat pengenalan merek.
