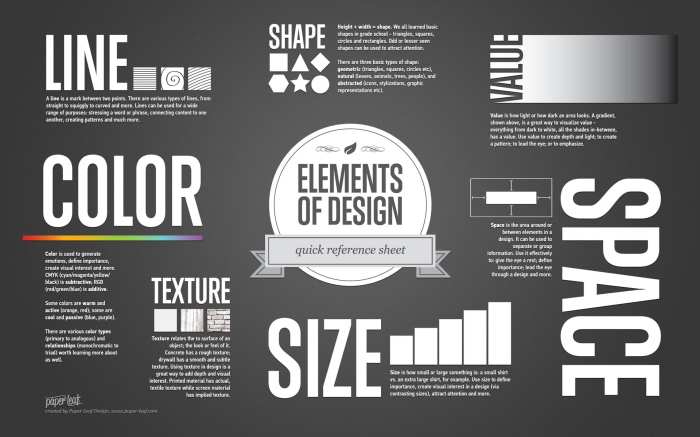
Elemen Desain Grafis dalam Komposisi

Contoh komposisi desain grafis – Komposisi yang efektif adalah kunci keberhasilan desain grafis. Ini menyangkut bagaimana elemen-elemen visual disusun untuk menciptakan pesan yang jelas, menarik, dan berkesan. Pemahaman mendalam tentang tipografi, warna, dan jenis komposisi sangat penting untuk mencapai hasil yang optimal.
Gimana sih, contoh komposisi desain grafis yang kece abis? Gue lagi ngerjain tugas desain, dan butuh banyak referensi. Salah satu contohnya tuh, kayak desain packaging yang unik, atau mungkin liat aja contoh desain gerobak gorengan yang super eye-catching! Itu kan juga termasuk desain grafis, cuma aplikasinya di objek tiga dimensi. Dari situ, gue bisa dapet inspirasi baru buat bikin komposisi desain yang lebih keren dan nggak pasaran, tau nggak sih?
Peran Tipografi dalam Komposisi Desain Grafis yang Efektif
Tipografi lebih dari sekadar pemilihan font; ini adalah alat yang ampuh untuk menyampaikan pesan dan membangun suasana. Pemilihan font yang tepat, ukuran, berat, dan spasi antar huruf (tracking) dan kata (kerning) mempengaruhi keterbacaan dan keseluruhan estetika desain. Contohnya, font serif seperti Times New Roman sering diasosiasikan dengan keanggunan dan formalitas, sementara font sans-serif seperti Arial terlihat lebih modern dan minimalis.
Penggunaan tipografi yang tepat dapat membedakan antara desain yang profesional dan yang amatir.
Penggunaan Warna dan Pengaruhnya terhadap Suasana dan Pesan dalam Komposisi
Warna memiliki dampak psikologis yang kuat dan dapat secara signifikan memengaruhi persepsi audiens terhadap desain. Warna-warna hangat seperti merah dan oranye sering dikaitkan dengan energi dan kegembiraan, sementara warna-warna dingin seperti biru dan hijau sering dikaitkan dengan ketenangan dan kepercayaan. Kontras warna juga penting untuk menciptakan fokus dan hierarki visual. Misalnya, menggunakan warna kontras yang tinggi dapat menarik perhatian ke elemen penting dalam desain, sementara warna yang lebih serasi menciptakan nuansa yang lebih halus dan tenang.
Pemahaman teori warna, seperti roda warna, sangat membantu dalam membuat pilihan warna yang efektif.
Berbagai Jenis Komposisi Desain Grafis
Ada berbagai pendekatan komposisi yang dapat digunakan untuk menciptakan desain yang menarik dan efektif. Tiga jenis komposisi utama adalah simetris, asimetris, dan radial.
- Komposisi Simetris: Elemen-elemen visual disusun secara seimbang di sekitar sumbu tengah. Menciptakan rasa keteraturan, stabilitas, dan formalitas. Contoh: Logo perusahaan yang menggunakan elemen-elemen yang terbagi sama rata.
- Komposisi Asimetris: Elemen-elemen visual disusun secara tidak seimbang, tetapi masih terasa seimbang secara visual. Menciptakan rasa dinamis, modern, dan tidak formal. Contoh: Brosur dengan gambar besar di satu sisi dan teks di sisi lain, tetapi tetap seimbang secara visual karena penggunaan ukuran dan berat visual yang tepat.
- Komposisi Radial: Elemen-elemen visual disusun melingkar di sekitar titik pusat. Menciptakan rasa gerakan, energi, dan fokus. Contoh: Logo yang dirancang dengan elemen-elemen yang menyebar keluar dari titik tengah.
Perbandingan Tiga Jenis Komposisi Desain Grafis
| Jenis Komposisi | Kekuatan | Kelemahan | Contoh Penggunaan |
|---|---|---|---|
| Simetris | Keteraturan, stabilitas, formalitas | Bisa terlihat membosankan atau statis | Logo perusahaan, kartu nama |
| Asimetris | Dinamis, modern, tidak formal | Membutuhkan perencanaan yang cermat untuk menjaga keseimbangan visual | Brosur, poster |
| Radial | Gerakan, energi, fokus | Bisa terlihat terlalu rumit jika tidak dirancang dengan baik | Logo, ilustrasi |
Komposisi Desain Grafis Sederhana dengan Keseimbangan Visual
Sebagai contoh, bayangkan sebuah poster untuk sebuah konser musik. Kita dapat menggunakan komposisi asimetris. Sebuah gambar besar artis sebagai elemen utama ditempatkan di sebelah kiri, menempati sekitar dua pertiga dari lebar poster. Di sebelah kanan, teks informasi konser (nama artis, tanggal, tempat, harga tiket) diatur dalam tipografi yang bersih dan modern, menggunakan warna yang kontras dengan gambar.
Ukuran teks dan ruang negatif di sekitarnya di atur sedemikian rupa sehingga keseimbangan visual tercipta, meskipun elemen-elemennya tidak simetris. Warna-warna yang digunakan dipilih untuk mencerminkan suasana konser – mungkin warna-warna cerah dan dinamis untuk konser musik pop, atau warna-warna yang lebih gelap dan misterius untuk konser musik rock.
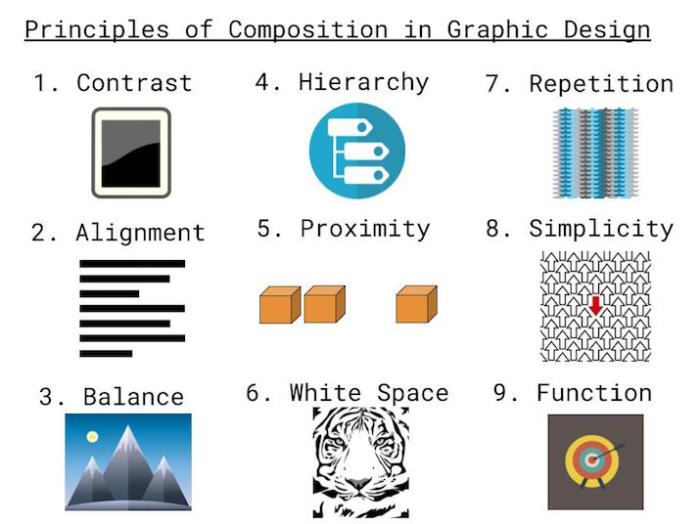
Prinsip Desain dalam Komposisi

Komposisi yang efektif adalah tulang punggung desain grafis yang sukses. Ini tentang bagaimana elemen visual diatur untuk menciptakan pesan yang jelas, menarik, dan mudah dipahami. Prinsip-prinsip desain tertentu membimbing proses ini, memastikan bahwa desain tidak hanya terlihat bagus, tetapi juga berfungsi dengan baik.
Proximity (Kedekatan) dan Alignment (Perataan)
Proximity dan alignment adalah pasangan dinamis dalam desain. Proximity mengacu pada bagaimana elemen-elemen yang berhubungan ditempatkan berdekatan satu sama lain untuk menunjukkan hubungan mereka. Dengan mengelompokkan item yang terkait, Anda secara visual menyederhanakan desain dan meningkatkan pemahaman. Alignment, di sisi lain, mengacu pada penempatan elemen-elemen secara sistematis pada garis atau grid. Ini menciptakan rasa ketertiban dan kesatuan, membuat desain terasa lebih profesional dan mudah dibaca.
Menggunakan keduanya bersama-sama menciptakan organisasi visual yang kuat dan mengurangi kekacauan.
Kontras untuk Menarik Perhatian
Kontras adalah alat yang ampuh untuk menarik perhatian pada elemen penting dalam sebuah komposisi. Ini dapat dicapai melalui berbagai cara, seperti perbedaan warna, ukuran, bentuk, atau tipografi. Misalnya, menggunakan teks putih pada latar belakang hitam menciptakan kontras yang kuat, membuat teks mudah dibaca dan menjadi fokus utama. Begitu pula, penggunaan ukuran font yang berbeda dapat membedakan judul dari teks tubuh.
Hirarki Visual untuk Menentukan Urutan Pentingnya
Hirarki visual mengarahkan mata pemirsa melalui desain, dengan menyoroti elemen-elemen yang paling penting. Ini sering dicapai melalui ukuran, warna, posisi, dan tipografi. Elemen yang paling penting biasanya ditempatkan di bagian atas atau tengah komposisi, dengan ukuran dan warna yang lebih menonjol. Hirarki visual yang efektif memastikan pesan disampaikan dengan jelas dan efisien.
Lima Prinsip Desain Grafis Utama
Berikut adalah lima prinsip desain grafis utama dan penerapannya dalam komposisi:
- Kesatuan (Unity): Menciptakan rasa koherensi dan harmoni dalam desain melalui penggunaan elemen-elemen yang saling terkait. Contohnya adalah penggunaan skema warna yang konsisten atau gaya tipografi yang sama.
- Kesimbangan (Balance): Menciptakan rasa stabilitas visual dengan mendistribusikan elemen-elemen secara merata di seluruh komposisi. Ada keseimbangan simetris (elemen-elemen yang sama di kedua sisi) dan asimetris (elemen-elemen yang berbeda tetapi memiliki berat visual yang sama).
- Penekanan (Emphasis): Menarik perhatian pada elemen-elemen yang paling penting melalui penggunaan kontras, ukuran, atau posisi. Ini sering digunakan untuk menyoroti pesan utama atau panggilan untuk bertindak.
- Proporsi (Proportion): Mengacu pada ukuran relatif dari elemen-elemen dalam komposisi. Proporsi yang baik menciptakan rasa harmoni dan keseimbangan.
- Ruang Putih (White Space): Ruang kosong di sekitar elemen-elemen desain. Ini penting untuk mencegah desain terasa terlalu ramai dan meningkatkan keterbacaan.
Contoh Ilustrasi Komposisi dengan Kontras dan Kesatuan
Bayangkan sebuah poster untuk konser musik. Judul konser, misalnya “Rock On!”, dicetak dengan font yang besar, berani, dan berwarna merah terang di tengah poster. Ini menciptakan penekanan dan kontras yang kuat dengan latar belakang hitam yang minimalis. Informasi pendukung seperti tanggal, waktu, dan tempat, dicetak dengan font yang lebih kecil dan berwarna putih, ditempatkan di bagian bawah poster, menjaga kesatuan dengan penggunaan warna dan tipografi yang konsisten.
Kombinasi kontras yang berani pada judul dan kesatuan dalam penggunaan elemen pendukung lainnya menciptakan desain yang menarik dan mudah dipahami.
Contoh Komposisi Desain Grafis Berdasarkan Jenis Media
Komposisi yang efektif adalah kunci keberhasilan desain grafis. Penempatan elemen visual, tipografi, dan warna secara strategis dapat menyampaikan pesan dengan kuat dan menarik perhatian audiens. Berikut beberapa contoh komposisi desain grafis untuk berbagai media, menunjukkan bagaimana elemen-elemen tersebut bekerja bersama untuk menciptakan desain yang sukses.
Komposisi Desain Poster Promosi Acara Musik
Poster untuk konser musik indie “Sunset Symphony” menampilkan foto band yang dinamis, sedikit blur untuk kesan gerakan. Tipografi menggunakan font sans-serif yang modern dan bersih untuk judul acara (“Sunset Symphony”), sedangkan detail seperti tanggal, waktu, dan lokasi menggunakan font serif yang lebih klasik untuk menciptakan kontras yang menarik. Warna-warna yang dipilih adalah gradasi warna jingga dan ungu yang merefleksikan tema “sunset” dan menciptakan suasana yang hangat dan energik.
Logo band ditempatkan di pojok bawah kanan, menjaga keseimbangan visual dan menghindari gangguan pada elemen utama.
Komposisi Desain Landing Page Website
Landing page untuk sebuah perusahaan teknologi menggunakan prinsip alur pandang Z. Gambar hero yang besar dan menarik perhatian ditempatkan di bagian atas, mengarahkan mata pengunjung ke judul utama dan poin-poin penting. Ruang negatif yang cukup digunakan untuk mencegah desain terlihat terlalu ramai. Tombol ajakan bertindak (Call to Action – CTA) diposisikan strategis, dengan warna yang kontras untuk memudahkan pengunjung menemukannya.
Penggunaan warna biru muda dan putih menciptakan kesan bersih, profesional, dan terpercaya.
Komposisi Desain Sampul Buku Fiksi Ilmiah
Sampul buku fiksi ilmiah berjudul “Nebula’s Embrace” menampilkan ilustrasi sebuah planet yang misterius dengan warna-warna gelap dan dramatis. Judul buku dicetak dengan font yang futuristik dan sedikit terdistorsi untuk memberikan kesan teknologi tinggi. Nama penulis ditempatkan di bagian bawah dengan font yang lebih kecil dan sederhana. Warna-warna gelap dan atmosferik, dikombinasikan dengan ilustrasi yang menawan, menciptakan kesan misteri dan ketegangan yang sesuai dengan genre buku tersebut.
Komposisi Desain Infografis Data Statistik
Infografis yang menampilkan data statistik tentang penggunaan media sosial menggunakan kombinasi grafik batang dan lingkaran untuk menampilkan informasi dengan jelas dan ringkas. Warna-warna yang dipilih kontras namun tetap harmonis untuk memudahkan pembaca membedakan berbagai kategori data. Judul dan subjudul menggunakan tipografi yang mudah dibaca, dan label data yang jelas disertakan. Penggunaan ikon dan ilustrasi sederhana membantu dalam meningkatkan pemahaman dan daya tarik visual infografis.
Kutipan Desainer Grafis Terkenal Mengenai Komposisi
“Komposisi adalah tulang punggung desain yang baik. Ini bukan hanya tentang penempatan elemen, tetapi juga tentang menciptakan keseimbangan, harmoni, dan ritme visual yang memikat mata dan menyampaikan pesan dengan efektif.”
Saul Bass (diadaptasi)
Analisis Komposisi Desain Grafis yang Sudah Ada: Contoh Komposisi Desain Grafis

Analisis komposisi desain grafis melibatkan pemahaman mendalam tentang bagaimana elemen visual disusun untuk menciptakan pesan yang efektif. Kita akan meneliti beberapa contoh desain, mengidentifikasi elemen kunci, dan mengevaluasi efektivitas komposisinya. Ini akan membantu kita memahami prinsip-prinsip desain yang mendasari desain grafis yang sukses.
Komposisi Logo Perusahaan Terkenal: Nike
Logo Nike, sebuah tanda centang sederhana, merupakan contoh luar biasa dari komposisi yang efektif. Elemen desainnya minimalis, hanya menggunakan satu garis lengkung yang mewakili kecepatan dan gerakan. Prinsip desain yang diterapkan adalah kesederhanaan dan fokus, dengan ruang negatif yang berperan penting dalam menciptakan kesan yang kuat dan mudah diingat. Efektivitas komposisinya terletak pada kemampuannya untuk menyampaikan pesan merek dengan jelas dan ringkas, menjadikannya ikonik dan mudah dikenali secara global.
Komposisi Iklan Majalah: Contoh Iklan Parfum
Bayangkan sebuah iklan parfum di majalah glossy. Komposisinya mungkin menampilkan botol parfum sebagai elemen utama, ditempatkan secara strategis di tengah halaman dengan latar belakang yang artistik dan bernuansa. Penggunaan tipografi yang elegan dan warna-warna yang kaya akan melengkapi komposisi. Penempatan elemen-elemen tersebut dirancang untuk menarik perhatian pembaca, membuat mereka berhenti sejenak dan memperhatikan detail-detail visual yang menarik.
Keberhasilan komposisi ini terletak pada kemampuannya untuk menciptakan pengalaman visual yang mewah dan menggugah, meningkatkan daya tarik produk yang diiklankan.
Penggunaan Ruang Negatif dan Positif: Contoh Desain Poster Minimalis
Sebuah poster minimalis yang efektif sering kali memanfaatkan ruang negatif dan positif secara cerdas. Misalnya, bayangkan sebuah poster dengan teks yang sederhana dan ikonik di tengah, dengan latar belakang putih yang luas. Ruang negatif di sekitar teks memberikan penekanan dan memungkinkan pesan untuk beresonansi lebih kuat. Ruang positif, yaitu area yang diisi dengan elemen visual, digunakan secara hemat tetapi efektif untuk menyampaikan informasi penting.
Komposisi ini menunjukkan bagaimana ruang kosong dapat sama pentingnya dengan elemen yang ada, menciptakan keseimbangan dan dampak visual yang kuat.
Perbandingan Komposisi Desain Grafis yang Efektif dan Kurang Efektif
| Aspek | Desain Efektif (Contoh: Logo Apple) | Desain Kurang Efektif (Contoh: Logo yang terlalu ramai) |
|---|---|---|
| Kesederhanaan | Minimalis, fokus pada elemen inti | Terlalu banyak elemen, membingungkan |
| Keselarasan | Elemen-elemen tertata rapi dan seimbang | Elemen-elemen tersebar acak, tidak seimbang |
| Jarak | Jarak antar elemen tepat dan proporsional | Jarak antar elemen terlalu rapat atau terlalu renggang |
| Warna | Warna-warna harmonis dan mendukung pesan | Warna-warna tidak harmonis, mengganggu |
Logo Apple, dengan kesederhanaannya yang ikonik, menunjukkan desain yang efektif. Sebaliknya, logo yang terlalu ramai dan penuh dengan detail yang tidak perlu akan sulit diingat dan kurang efektif dalam menyampaikan pesan merek.
Ilustrasi Komposisi Desain Grafis Terinspirasi dari Saul Bass, Contoh komposisi desain grafis
Terinspirasi oleh gaya Saul Bass yang terkenal dengan desain logo dan poster filmnya yang minimalis dan ikonik, saya membayangkan sebuah ilustrasi dengan bentuk-bentuk geometris sederhana yang saling tumpang tindih. Warna-warna yang digunakan akan terbatas dan kontras, menciptakan sebuah komposisi yang berani dan mudah diingat. Prinsip desain yang saya terapkan adalah kesederhanaan, keseimbangan, dan kontras, menghasilkan sebuah desain yang kuat dan efektif dalam menyampaikan pesan visual.
Tanya Jawab (Q&A)
Apa perbedaan antara komposisi simetris dan asimetris?
Komposisi simetris memiliki keseimbangan yang formal dan seimbang, sementara komposisi asimetris menggunakan keseimbangan visual yang lebih dinamis dan informal.
Bagaimana cara memilih palet warna yang efektif untuk sebuah komposisi?
Pertimbangkan suasana dan pesan yang ingin disampaikan. Gunakan roda warna untuk menemukan kombinasi warna yang harmonis atau kontras.
Apa pentingnya ruang negatif dalam desain grafis?
Ruang negatif memberikan “nafas” pada desain, meningkatkan keterbacaan dan membuat elemen utama lebih menonjol.
Bagaimana cara menguasai prinsip hirarki visual?
Gunakan ukuran, warna, dan posisi untuk mengarahkan pandangan mata dan menekankan elemen yang paling penting.
