Memahami Desain yang Bagus

Contoh desain yang bagus – Desain yang bagus bukan sekadar estetika yang menarik, tetapi juga solusi efektif yang memenuhi kebutuhan dan tujuan tertentu. Ia melibatkan perpaduan harmonis antara fungsi, bentuk, dan pengalaman pengguna. Kriteria penilaiannya beragam, bergantung pada konteks dan tujuan desain itu sendiri. Namun, beberapa prinsip umum selalu berlaku.
Desain yang baik selalu berpusat pada pengguna (user-centered). Ia mudah dipahami, digunakan, dan diingat. Estetika yang menarik mendukung fungsi, bukan sebaliknya. Konsistensi dan kesederhanaan juga menjadi kunci keberhasilan desain yang bagus.
Contoh Desain yang Bagus di Berbagai Bidang
Berikut beberapa contoh desain yang dianggap bagus, beserta analisis elemen kunci yang membuatnya efektif dan menarik:
- Desain Grafis: Logo Apple. Kesederhanaan dan ikonografi yang kuat membuat logo ini mudah diingat dan diidentifikasi secara global. Elemen kunci: kesederhanaan bentuk, penggunaan warna yang minimalis (monokromatik), dan tipografi yang bersih.
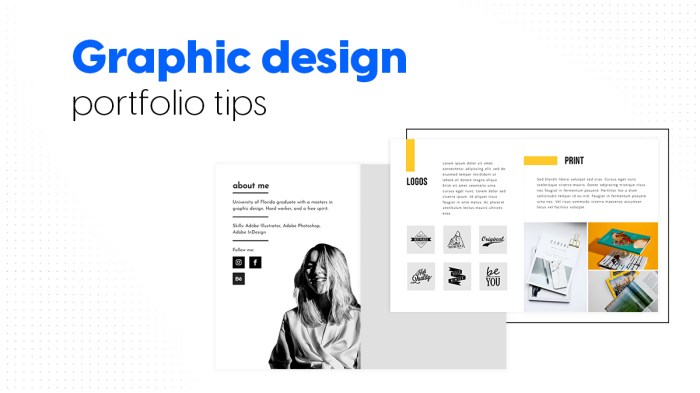
- Desain Web: Website Minimalist Baker. Desainnya bersih, mudah dinavigasi, dan fokus pada konten resep. Elemen kunci: tipografi yang mudah dibaca, tata letak yang terstruktur, dan penggunaan gambar berkualitas tinggi yang relevan.
- Desain UI/UX: Antarmuka aplikasi mobile Duolingo. Desainnya intuitif, gamified, dan mendorong pengguna untuk terus belajar. Elemen kunci: navigasi yang sederhana, umpan balik yang jelas, dan desain visual yang menarik dan memotivasi.
- Desain Arsitektur: Gedung Opera Sydney. Desainnya ikonik, fungsional, dan berintegrasi dengan lingkungan sekitarnya. Elemen kunci: bentuk yang unik dan mencolok, penggunaan material yang berkualitas, dan perpaduan yang harmonis antara fungsi dan estetika.
Perbandingan Desain Bagus dan Desain Kurang Baik
Tabel berikut membandingkan elemen desain dalam desain yang bagus dan desain yang kurang baik:
| Elemen Desain | Desain Bagus | Desain Kurang Baik |
|---|---|---|
| Tata Letak | Terstruktur, seimbang, dan mudah dinavigasi. | Berantakan, tidak seimbang, dan sulit dipahami. |
| Tipografi | Mudah dibaca, konsisten, dan sesuai dengan konteks. | Sulit dibaca, tidak konsisten, dan mengganggu. |
| Warna | Harmonis, mendukung pesan, dan menciptakan suasana yang tepat. | Tidak harmonis, mengganggu, dan tidak mendukung pesan. |
Contoh Ilustrasi Desain yang Bagus
Bayangkan sebuah poster promosi konser musik jazz. Poster ini menggunakan warna-warna hangat seperti cokelat tua, krem, dan emas. Tipografi yang digunakan adalah font serif klasik yang elegan, dengan judul konser yang lebih besar dan mencolok daripada informasi pendukung lainnya. Tata letaknya sederhana, dengan gambar siluet saksofon yang ditempatkan secara strategis di satu sisi, memberikan keseimbangan visual. Warna-warna dan tipografi menciptakan suasana yang mewah dan klasik, sesuai dengan genre musik yang dipromosikan.
Tata letak yang bersih dan sederhana memastikan informasi penting mudah dibaca dan dipahami.
Prinsip-Prinsip Desain yang Baik

Desain yang efektif tidak hanya sekadar indah dipandang, tetapi juga mudah dipahami dan digunakan. Hal ini dicapai dengan memahami dan menerapkan prinsip-prinsip desain yang fundamental. Prinsip-prinsip ini bertindak sebagai panduan untuk menciptakan karya visual yang terorganisir, menarik, dan efektif dalam menyampaikan pesan.
Mempelajari dan menerapkan prinsip-prinsip desain ini akan membantu Anda menciptakan desain yang lebih baik, baik itu untuk website, poster, kemasan produk, atau bahkan presentasi. Dengan memahami bagaimana elemen-elemen desain saling berinteraksi, Anda dapat menghasilkan karya yang menarik perhatian dan mencapai tujuan komunikasinya.
Keseimbangan
Keseimbangan dalam desain mengacu pada distribusi visual elemen-elemen di dalam suatu komposisi. Ada tiga jenis keseimbangan: simetris, asimetris, dan radial. Keseimbangan simetris menciptakan rasa formal dan stabil dengan penempatan elemen yang sama di kedua sisi sumbu tengah. Keseimbangan asimetris, di sisi lain, menggunakan elemen-elemen dengan bobot visual yang berbeda untuk menciptakan keseimbangan yang dinamis. Sementara keseimbangan radial menciptakan keseimbangan dengan elemen-elemen yang disusun melingkar di sekitar titik pusat.
Contoh penerapan keseimbangan simetris dapat dilihat pada logo perusahaan yang seringkali menggunakan desain yang terbagi secara simetris untuk menciptakan kesan yang kokoh dan terpercaya. Sedangkan contoh keseimbangan asimetris dapat dilihat pada desain poster yang menggunakan elemen-elemen gambar dan teks yang berbeda ukuran dan bobot visual, tetapi tetap terasa seimbang dan harmonis.
Kontras
Kontras adalah perbedaan yang mencolok antara elemen-elemen desain, seperti warna, ukuran, bentuk, dan tekstur. Kontras yang efektif membantu menarik perhatian ke elemen-elemen penting dan meningkatkan keterbacaan. Misalnya, penggunaan warna teks yang kontras dengan latar belakangnya akan membuat teks lebih mudah dibaca. Contoh penerapan kontras dapat dilihat pada desain website yang menggunakan warna latar belakang yang gelap dengan teks berwarna terang, atau pada desain poster yang menggunakan kombinasi warna yang kontras untuk menciptakan efek yang dramatis.
Kesatuan
Kesatuan mengacu pada bagaimana elemen-elemen desain dihubungkan dan bekerja sama untuk menciptakan kesan keseluruhan yang kohesif. Kesatuan dapat dicapai melalui penggunaan elemen-elemen yang serupa, pengulangan, atau proximity (kedekatan). Desain yang memiliki kesatuan yang baik akan terlihat rapi, terorganisir, dan mudah dipahami. Contoh penerapan kesatuan dapat dilihat pada desain logo yang menggunakan elemen-elemen visual yang saling berkaitan dan konsisten, atau pada desain brosur yang menggunakan skema warna dan tipografi yang sama di seluruh halaman.
Hirarki
Hirarki visual mengacu pada urutan pentingnya elemen-elemen dalam desain. Elemen yang paling penting harus ditempatkan secara menonjol, sementara elemen yang kurang penting ditempatkan secara lebih rendah. Hirarki visual membantu pemirsa untuk memahami informasi dengan mudah dan cepat. Contoh penerapan hirarki visual dapat dilihat pada desain website yang menggunakan ukuran huruf yang berbeda untuk judul dan subjudul, atau pada desain poster yang menggunakan ukuran gambar yang lebih besar untuk elemen utama.
Bicara soal contoh desain yang bagus, kita seringkali terpaku pada estetika semata. Namun, keberhasilan sebuah desain juga terletak pada fungsinya. Lihat saja betapa pentingnya detail dalam contoh desain stempel perusahaan yang efektif; bukan hanya soal visual yang menarik, tetapi juga kejelasan informasi dan daya tahannya. Hal ini mengingatkan kita bahwa contoh desain yang bagus haruslah kombinasi harmonis antara estetika dan fungsi, sehingga mampu mencapai tujuan komunikasinya secara optimal.
Daftar Prinsip Desain Penting
- Keseimbangan: Distribusi visual elemen untuk menciptakan kesan stabil dan harmonis.
- Kontras: Perbedaan mencolok antara elemen untuk menarik perhatian dan meningkatkan keterbacaan.
- Kesatuan: Hubungan antara elemen untuk menciptakan kesan kohesif dan terorganisir.
- Hirarki: Urutan pentingnya elemen untuk memudahkan pemahaman informasi.
- Proporsi: Rasio ukuran dan skala elemen untuk menciptakan keseimbangan dan harmoni.
- Ruang Negatif (White Space): Ruang kosong di sekitar elemen untuk meningkatkan keterbacaan dan mengurangi kekacauan.
- Penekanan: Menekankan elemen tertentu untuk menarik perhatian dan menyampaikan pesan utama.
Dampak Pelanggaran Prinsip Desain
Pelanggaran prinsip-prinsip desain dapat mengakibatkan desain yang kurang menarik, membingungkan, dan tidak efektif. Misalnya, kurangnya keseimbangan dapat membuat desain terlihat tidak stabil dan tidak nyaman dipandang. Kurangnya kontras dapat membuat desain sulit dibaca dan dipahami. Kurangnya kesatuan dapat membuat desain terlihat berantakan dan tidak terorganisir. Kurangnya hirarki dapat membuat desain sulit dipahami dan pesan utamanya tidak tersampaikan dengan baik.
Dengan demikian, pemahaman dan penerapan prinsip-prinsip desain yang baik sangat penting untuk menciptakan desain yang efektif dan menarik.
Analisis Desain Berdasarkan Konteks: Contoh Desain Yang Bagus
Penilaian terhadap desain yang bagus sangat bergantung pada konteks penggunaannya. Desain yang efektif untuk satu situasi mungkin sama sekali tidak cocok untuk situasi lain. Memahami konteks penggunaan merupakan kunci untuk menciptakan desain yang berhasil dan memberikan pengalaman pengguna yang positif.
Konteks penggunaan mencakup berbagai faktor, termasuk audiens target, tujuan desain, platform, dan media yang digunakan. Dengan mempertimbangkan faktor-faktor ini, kita dapat membuat pilihan desain yang tepat dan menghasilkan karya yang efektif dan menarik.
Contoh Desain Berdasarkan Konteks
Mari kita bandingkan desain poster untuk anak-anak dan desain poster untuk konferensi bisnis. Poster untuk anak-anak biasanya menggunakan warna-warna cerah, tipografi yang playful, dan ilustrasi yang menarik perhatian. Tujuannya adalah untuk menghibur dan menarik minat anak-anak. Sebaliknya, poster untuk konferensi bisnis cenderung menggunakan warna-warna netral, tipografi yang profesional, dan desain yang minimalis dan informatif. Tujuannya adalah untuk menyampaikan informasi secara jelas dan profesional kepada para peserta konferensi.
Perbedaan Elemen Desain untuk Berbagai Konteks
Perbedaan elemen desain yang paling mencolok antara berbagai konteks terletak pada pemilihan warna, tipografi, dan gaya visual secara keseluruhan. Warna-warna cerah dan ilustrasi yang dinamis cocok untuk menarik perhatian anak-anak, sedangkan warna-warna netral dan desain yang minimalis lebih tepat untuk audiens profesional. Tipografi juga memainkan peran penting; font yang playful cocok untuk poster anak-anak, sementara font yang formal dan mudah dibaca cocok untuk poster konferensi bisnis.
Tabel Perbandingan Elemen Desain, Contoh desain yang bagus
Berikut tabel perbandingan elemen desain untuk tiga konteks berbeda: website e-commerce, aplikasi mobile, dan brosur.
| Elemen Desain | Website E-commerce | Aplikasi Mobile | Brosur |
|---|---|---|---|
| Warna | Warna-warna yang menarik dan konsisten dengan merek | Warna-warna yang jelas dan mudah dibaca pada berbagai ukuran layar | Warna-warna yang mencerminkan merek dan pesan |
| Tipografi | Font yang mudah dibaca dan konsisten dengan merek | Font yang mudah dibaca pada berbagai ukuran layar | Font yang mudah dibaca dan mencerminkan gaya merek |
| Tata Letak | Tata letak yang bersih dan mudah dinavigasi | Tata letak yang responsif dan mudah digunakan dengan satu tangan | Tata letak yang terstruktur dan mudah diikuti |
| Gaya Visual | Gaya visual yang profesional dan menarik | Gaya visual yang sederhana dan intuitif | Gaya visual yang konsisten dengan merek dan pesan |
Desain untuk Dua Konteks Berbeda
Sebagai contoh, mari kita bandingkan desain untuk sebuah aplikasi mobile yang ditujukan untuk memesan makanan dan sebuah brosur untuk restoran yang sama. Aplikasi mobile akan menekankan pada kemudahan penggunaan dan navigasi yang cepat, dengan antarmuka yang sederhana dan intuitif. Warna-warna yang digunakan akan cerah dan menarik, namun tetap mudah dibaca pada berbagai ukuran layar. Tipografi akan sederhana dan mudah dibaca.
Brosur, di sisi lain, akan menekankan pada estetika visual dan penyampaian informasi yang efektif. Desain akan lebih detail, dengan gambar makanan yang menarik dan deskripsi menu yang jelas. Warna-warna yang digunakan akan konsisten dengan merek restoran, dan tipografi akan mencerminkan gaya restoran.
Pengaruh Teknologi pada Desain yang Bagus

Perkembangan teknologi telah merevolusi dunia desain, mengubah cara kita menciptakan, mengonsumsi, dan menilai karya desain yang bagus. Dari perangkat lunak canggih hingga platform kolaborasi online, teknologi telah memberikan dampak signifikan, baik positif maupun negatif, terhadap estetika, proses, dan aksesibilitas desain.
Perubahan Persepsi terhadap Desain yang Bagus
Teknologi telah memperluas definisi “desain yang bagus”. Dahulu, desain yang bagus sering dikaitkan dengan estetika tradisional dan keahlian manual. Kini, desain yang bagus juga mencakup aspek fungsionalitas, pengalaman pengguna (UX), dan aksesibilitas, yang semuanya dipengaruhi dan ditingkatkan oleh teknologi. Misalnya, desain responsif yang menyesuaikan tampilan di berbagai perangkat (desktop, tablet, ponsel) menjadi standar, berkat kemajuan teknologi web dan perangkat lunak desain.
Peningkatan dan Penurunan Kualitas Desain
Teknologi dapat meningkatkan kualitas desain melalui akses ke alat dan sumber daya yang lebih baik. Perangkat lunak desain seperti Adobe Creative Suite memungkinkan pembuatan karya yang lebih kompleks dan presisi. Namun, teknologi juga dapat menurunkan kualitas jika digunakan secara tidak bertanggung jawab. Contohnya, penggunaan filter dan efek yang berlebihan dapat menghasilkan desain yang terlihat murahan dan tidak profesional.
Kemudahan akses pada teknologi desain juga dapat menyebabkan penurunan kualitas jika tidak diimbangi dengan pemahaman desain yang mendalam.
Dampak Teknologi pada Proses Pembuatan Desain
Teknologi telah mempercepat dan menyederhanakan proses pembuatan desain. Alat-alat desain digital memungkinkan iterasi yang cepat, kolaborasi jarak jauh, dan otomatisasi tugas-tugas repetitif. Namun, ketergantungan yang berlebihan pada teknologi dapat menghambat kreativitas dan kemampuan berpikir kritis. Proses desain yang terlalu terstruktur dan bergantung pada teknologi dapat mengurangi ruang untuk eksplorasi dan inovasi.
Poin-Poin Penting Pengaruh Teknologi pada Desain Modern
- Meningkatnya kolaborasi global melalui platform online.
- Kemudahan akses terhadap sumber daya dan tutorial desain.
- Peningkatan efisiensi dan kecepatan dalam proses desain.
- Munculnya tren desain baru yang dipengaruhi oleh teknologi, seperti desain berbasis data dan AI.
- Pentingnya pemahaman UX/UI dalam desain modern.
- Perlu adanya keseimbangan antara teknologi dan kreativitas manusia.
Contoh Penggunaan Teknologi dalam Meningkatkan Kualitas Desain
Penggunaan teknologi 3D modeling dan printing memungkinkan pembuatan prototipe fisik yang cepat dan akurat, sehingga desainer dapat menguji dan memperbaiki desain mereka sebelum produksi massal. Software seperti Adobe Illustrator dan Photoshop memberikan kontrol yang tepat atas detail visual, menghasilkan desain yang lebih halus dan profesional. Analisis data dapat digunakan untuk mengoptimalkan desain berdasarkan perilaku pengguna, memastikan desain yang lebih efektif dan berpusat pada pengguna.
Penerapan kecerdasan buatan (AI) dalam desain grafis memungkinkan otomatisasi tugas-tugas tertentu, seperti pembuatan variasi logo atau penyesuaian gambar, yang meningkatkan efisiensi dan kecepatan kerja.
FAQ dan Informasi Bermanfaat
Apa perbedaan antara desain minimalis dan desain maximalis?
Desain minimalis menekankan kesederhanaan dan fungsionalitas dengan elemen minimal, sementara desain maximalis menggunakan banyak detail dan ornamen.
Bagaimana cara memilih palet warna yang tepat untuk desain?
Pertimbangkan audiens, pesan yang ingin disampaikan, dan konteks penggunaan. Gunakan alat seperti Adobe Color untuk inspirasi dan harmonisasi warna.
Apakah tipografi penting dalam desain?
Sangat penting! Tipografi yang tepat meningkatkan keterbacaan dan menyampaikan pesan dengan efektif. Pilih jenis huruf yang sesuai dengan konteks dan pesan.
