Desain Grafis Berbasis Vektor: The Lowdown: Contoh Desain Grafis Berbasis Vektor

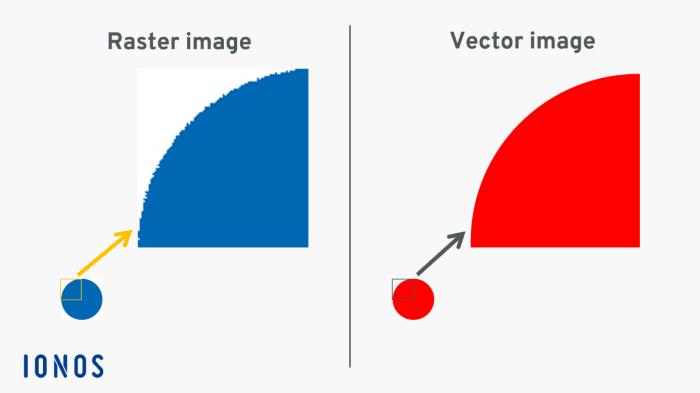
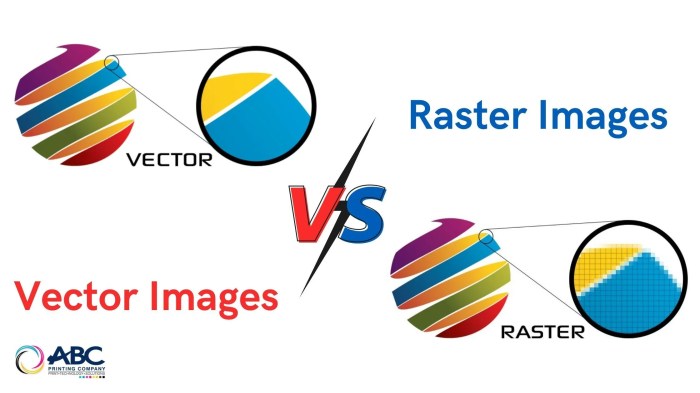
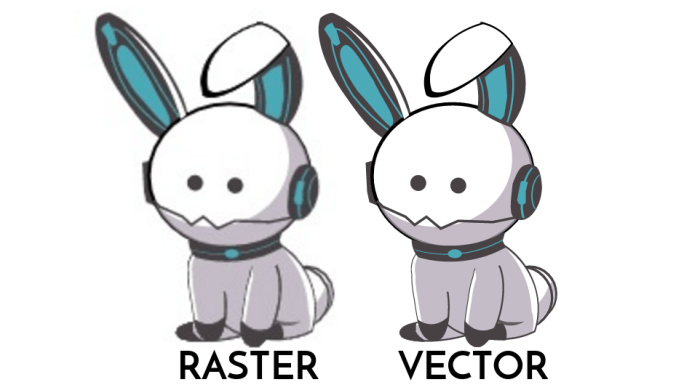
Contoh desain grafis berbasis vektor – Right, so you’re tryna get your head around vector graphics? Wicked! It’s a total game-changer compared to those raster images. Think of it like this: raster is like a pixelated photo – zoom in too far and it gets all blurry. Vector, on the other hand, is all about mathematical equations, meaning you can scale it up to billboard size without losing any quality.
Properly boss, innit?
Perbedaan Desain Grafis Vektor dan Raster
The main difference boils down to how the images are made. Raster images are made up of pixels, like a grid of tiny squares. Vector graphics, however, are made using mathematical formulas to define lines, curves, and shapes. This means vector images are infinitely scalable without losing quality, unlike raster images which become pixelated when enlarged. It’s a total no-brainer which one’s better for logos and scalable designs.
Perangkat Lunak Desain Grafis Vektor
Loads of software can handle vector graphics. Adobe Illustrator is the OG, a proper legend. Then you’ve got Inkscape, which is free and open-source – a total steal! Affinity Designer is another top contender, offering a brilliant alternative. And don’t forget CorelDRAW, a classic in the game.
Kelebihan dan Kekurangan Desain Grafis Vektor
Vektor graphics are proper lifesavers for many reasons. They’re super scalable, meaning you can blow them up without losing quality. They’re also smaller file sizes than raster images, making them easier to share and manage. However, they’re not ideal for photorealistic images – you wouldn’t use them for a detailed portrait, for example. They’re best for clean lines and graphics.
Tabel Perbandingan Vektor dan Raster
| Aspek | Vektor | Raster | Kesimpulan |
|---|---|---|---|
| Ukuran File | Lebih kecil | Lebih besar | Vektor lebih efisien untuk penyimpanan |
| Skalabilitas | Tak terbatas tanpa kehilangan kualitas | Terbatas, menjadi buram saat diperbesar | Vektor ideal untuk desain yang perlu diskalakan |
| Detail | Kurang detail untuk gambar fotorealistis | Lebih detail untuk gambar fotorealistis | Raster lebih cocok untuk foto; vektor untuk ilustrasi |
| Penggunaan | Logo, ilustrasi, tipografi | Foto, gambar kompleks | Tergantung kebutuhan desain |
Contoh Pembuatan Logo dengan Software Vektor
Let’s say we’re making a simple logo for a fictional coffee shop called “The Daily Grind”. We’d start in Illustrator (or your preferred software). First, we’d create a circle for the coffee bean using the Ellipse Tool. Then, using the Pen Tool, we’d carefully draw the Artikel of a coffee cup. We could add some text using the Type Tool, maybe a simple sans-serif font.
Finally, we’d play around with colours and gradients to make it pop. The beauty of vector is we can tweak every single element, adjusting curves and colours until it’s absolutely perfect. No pixelation worries whatsoever – it’ll look sharp at any size.
Elemen-Elemen Desain Grafis Vektor
Right, so let’s get this straight. Vektor graphics, innit? They’re like, the bomb-diggity for creating logos and illustrations that can be scaled up to billboard size without losing any quality. Think of it as digital Lego, but way more versatile. The whole shebang is built from a few basic elements, and mastering them is key to becoming a proper design whiz.
Yo, ngomongin desain grafis berbasis vektor, keren banget kan? Scalable sampe segede gajah tetep tajem gambarnya. Nah, misal lagi bikin desain undangan buat pameran, cek aja contohnya di contoh desain undangan pameran itu, banyak ide kece yang bisa kamu contek. Ternyata, banyak banget aplikasi vektor yang bisa ngebantu bikin desain undangan yang ciamik dan profesional.
Pokoknya, desain grafis berbasis vektor emang jagoan deh buat berbagai keperluan, termasuk bikin undangan yang anti mainstream!
Basically, we’re talking about the building blocks of any vector image. These elements can be manipulated in loads of ways to create all sorts of designs, from minimalist logos to complex illustrations. It’s all about knowing how to use your tools, you know?
Elemen Dasar Desain Vektor
The core components are pretty straightforward, mate. We’re talking points, lines, curves, and shapes. These might seem simple, but the combinations are, like, endless. Think of it as a painter’s palette – you start with basic colours and mix them to create masterpieces. Same deal here.
- Points: These are the foundation, the absolute bedrock. They’re the starting point for everything else. Think of them as the tiny dots that make up the lines and curves.
- Lines: Straight lines, obviously. They can be thick, thin, dotted, dashed – you name it. They’re essential for creating structure and defining shapes.
- Curves: These add flow and elegance. Think of the curves in a swooshing logo or the graceful lines of a handwritten font. They’re created using mathematical equations, so you can get really precise.
- Shapes: These are closed lines, forming areas. Squares, circles, triangles – the usual suspects. But you can also create complex shapes by combining simpler ones, or by using the Bezier curves to make more organic shapes.
Manipulasi Elemen Vektor
Now, this is where things get interesting. Once you’ve got your basic elements, you can totally mess around with them. It’s all about transforming and combining to create something fresh.
- Scaling: Make things bigger or smaller without losing quality. This is a major advantage of vector graphics over raster images (like JPEGs).
- Rotation: Spin things around. Rotate a logo to fit a different space, or add a dynamic feel to an illustration.
- Skewing: Distort shapes. Give things a more dynamic feel, or create interesting perspectives.
- Shearing: This is like pushing one side of a shape sideways, creating a kind of leaning effect. It’s pretty wicked for adding some character to designs.
- Grouping: Combine elements into groups, making them easier to manipulate as a single unit. This is mega useful when you’re working on complex designs.
- Boolean Operations: Combine shapes using operations like Union, Intersection, and Subtraction. This is ace for creating intricate shapes and patterns.
Contoh Penggunaan dalam Logo
Let’s say you’re designing a logo for a cycling club. You could use straight lines to represent the handlebars, curves to represent the wheels, and a simple circle to represent the sun. The possibilities are, like, totally endless, mate.
Imagine a logo for a tech company. You might use sharp angles and geometric shapes to convey a sense of precision and innovation. Or perhaps a food brand logo might incorporate smooth curves and organic shapes to suggest natural ingredients and wholesome goodness.
Scaling and geometric transformations are key here. You could create a small version of the logo for a website favicon and then scale it up to a massive size for a billboard without losing any crispness or detail. That’s the beauty of vectors.
Teknik dan Aplikasi Desain Grafis Vektor

Right, so you wanna get clued up on vector graphics? It’s a total game-changer, innit? Forget blurry pixels – we’re talking crisp, clean lines that scale up to billboard size without losing any quality. Think of it as the ultimate design flex.
Penggunaan Path, Shape, dan Gradient
Creating wicked vector graphics is all about mastering the tools. Paths are your bread and butter – they’re the lines you draw to define shapes. Shapes themselves are, well, shapes! Circles, squares, stars – you name it. And gradients? They add depth and style, like a total vibe upgrade.
Think of it like this: paths are the scaffolding, shapes are the bricks, and gradients are the paint that makes it pop.
- Paths provide the precise Artikels and curves of your design.
- Shapes offer a quick way to create basic forms, easily modified and combined.
- Gradients add visual interest and depth, creating a more polished look.
Contoh Desain Grafis Vektor untuk Branding
Let’s get down to brass tacks. Branding needs a killer logo and a sick business card, right? Vector graphics are perfect for both. A logo needs to look banging on a website, a tiny favicon, or a massive banner, so vector is the only way to go.
- Logo: Imagine a minimalist logo – maybe a clean, geometric design with a vibrant gradient. It’s simple, memorable, and scales perfectly across all platforms.
- Kartu Nama: A business card designed with vector graphics can showcase a sophisticated and professional image. Think sharp lines, a well-placed logo, and maybe a subtle texture created using gradients.
Langkah-Langkah Pembuatan Ilustrasi Vektor Sederhana, Contoh desain grafis berbasis vektor
Creating a simple vector icon? Piece of cake! It’s all about precision and simplicity. Start with the basic shapes, then refine them until you’ve got that perfect, iconic look.
- Sketch out your icon idea. Keep it simple!
- Use basic shapes (circles, squares, etc.) to build the core structure of your icon.
- Refine the shapes using the path tools to create curves and details.
- Add color and gradients to bring your icon to life.
Ketepatan dalam pembuatan desain vektor sangat penting untuk pencetakan. Even a tiny error can be magnified when printed, resulting in a dodgy final product. So, double-check everything!
Penerapan Desain Grafis Vektor dalam Berbagai Media
Vector graphics are proper versatile, mate. They’re not just for logos and business cards. They’re everywhere!
- Website: Websites often use vector graphics for logos, icons, and illustrations because they maintain crispness at any size.
- Brosur: Vector graphics allow for high-quality printing in brochures, ensuring that designs look sharp and professional.
- Merchandise: From t-shirts to mugs, vector graphics are ideal for creating high-quality prints on merchandise.
Pertimbangan dalam Memilih Desain Vektor

Right, so you’re thinking about vector graphics, innit? Choosing between vector and raster is a total vibe check for any design project. Getting it right means your designs will look sick on everything, from tiny phone screens to massive billboards. Let’s break it down, yeah?
Resolusi dan Pengaruhnya pada Pilihan Desain
Resolution’s a massive deal, bruv. Vector graphics are all about mathematical equations, meaning they can be scaled to any size without losing quality. Think of it like this: you can zoom in on a vector image a million times, and it’ll still look crisp. Raster images, on the other hand, are made up of pixels. Zoom in too far, and you’ll see those pixels – it’ll look all blurry and naff.
So, the bigger the intended print size, the more you need that vector quality, you know?
Skenario Ideal untuk Desain Vektor dan Raster
Alright, let’s get into the nitty-gritty. Vector graphics are, like, totally boss for logos, illustrations that need to be scaled, and anything that needs to look sharp at any size. Think of a logo for a clothing brand – it needs to look banging on a tiny tag and massive billboard. Raster images are more suited for things like photorealistic images, where subtle details are crucial.
Think of a high-res product shot – the texture and detail are mega important here.
Tabel Perbandingan Jenis Proyek, Keunggulan Vektor dan Raster
| Jenis Proyek | Keunggulan Vektor | Keunggulan Raster | Kesimpulan |
|---|---|---|---|
| Logo Perusahaan | Skalabilitas tanpa kehilangan kualitas, tampilan bersih dan tajam | Detail fotorealistis mungkin lebih sulit dicapai | Vektor lebih disukai karena skalabilitas |
| Ilustrasi Buku Anak | Skalabilitas, mudah diedit, warna solid tajam | Warna gradasi halus mungkin lebih mudah dicapai | Vektor ideal untuk warna solid dan skalabilitas |
| Foto Produk | Mudah dikombinasikan dengan elemen vektor lainnya | Detail fotorealistis, tekstur yang kaya | Raster lebih baik untuk detail fotorealistis |
| Desain Website | Ukuran file lebih kecil, loading lebih cepat | Tergantung pada kompleksitas desain, dapat menghasilkan visual yang lebih kaya | Vektor lebih disukai untuk ikon dan elemen grafis kecil, raster untuk gambar latar belakang |
Ilustrasi Perbedaan Hasil Cetakan Desain Vektor dan Raster
Imagine printing a design – let’s say, a wicked cool illustration of a lion – at both A4 and A0 size. The vector version will look absolutely mint at both sizes; the lines will be crisp, the colours vibrant. But the raster version? At A4, it might look alright, but blow it up to A0 and you’ll see the pixelation – it’ll be all blurry and rubbish.
That’s the power of vector graphics, my dude. The smaller size will show little to no difference, while the larger size will highlight the pixelation of the raster image, making the vector image the clear winner for scalability.
Kumpulan Pertanyaan Umum
Apa perbedaan utama antara software desain vektor dan raster?
Software vektor memanipulasi titik dan jalur matematika, menghasilkan gambar yang dapat diskalakan tanpa kehilangan kualitas. Software raster memanipulasi piksel, sehingga kualitas gambar menurun saat diperbesar.
Apakah semua desain cocok dibuat dengan vektor?
Tidak. Desain yang membutuhkan detail fotorealistik biasanya lebih cocok dibuat dengan raster. Vektor ideal untuk logo, ilustrasi sederhana, dan desain yang membutuhkan skalabilitas tinggi.
Bagaimana cara memilih software desain vektor yang tepat?
Pertimbangkan tingkat keahlian Anda, kebutuhan proyek, dan fitur yang ditawarkan. Adobe Illustrator, CorelDRAW, dan Inkscape adalah pilihan populer.
Bisakah desain vektor diedit setelah dicetak?
Tidak, file vektor yang telah dicetak tidak dapat diedit secara langsung. Perubahan harus dilakukan pada file vektor aslinya sebelum dicetak ulang.
